
How to Create Calendar With html and css Easy web Coding
Dynamic Calendar in JavaScript [Source Codes] To create a Dynamic Calendar App using HTML CSS & JavaScript, follow the given steps line by line: Create a folder. You can put any name of this folder and create the below-mentioned files inside this folder. Create a index.html file. File name must be index and its extension .html; Create a style.

Calendar Html Code For Blog
This list includes HTML and CSS Calendar code examples. Some are simple CSS calendars, responsive, and event driven. 1. CSS Grid Calendar. The calendar Jake Peralta will never have. Testing z-index with CSS Grid. This experiment is technically a fail as it's 8/10 UI, 3/10 UX, 0/10 Scalability, 0/10 it-makes-sense-to-do-it-this-way. thank u, next!

Calendar with HTML, CSS, and JavaScript How to build calendar using HTML, CSS, and JavaScript
You can place the above HTML structure anywhere in your webpage/app where you want to create a calendar widget. Create CSS Styles for Calendar. After creating the calendar wrapper in HTML, now it's time to style the calendar layout. Therefore, select the "calendar-wrapper" class and define its width, margin, padding, and border properties as.

Making a Calendar in Vanilla Javascript DEV Community
HTML calendar examples Shadows & Stars Responsive Calendar. See the Pen CSS calendar - Responsive by Álvaro (@alvarotrigo) on CodePen.. All you need is the right calendar widget or script and you can add it to your HTML source code. Why would I need an HTML calendar? Imagine having an online booking system or events page. With an HTML.

Html Css Calendar Template Free Download
Step 1 (HTML Code): To get started, we will first need to create a basic HTML structure for our calendar. This should include a container element to hold the calendar, and elements for each of the days of the week, as well as for the date. After creating the files just paste the following codes into your file.

Calendar Html Code Download
We see them all the time in our email accounts, booking an appointment and scheduling meetings. As with some HTML inputs, there isn't a default one for a fully working calendar, so you have to build one yourself with HTML and CSS. Fortunately, in this article, we have prepared an amazing list of pre-built CSS calendars for you.

Bootstrap Scheduler Calendar Template HQ Template Documents
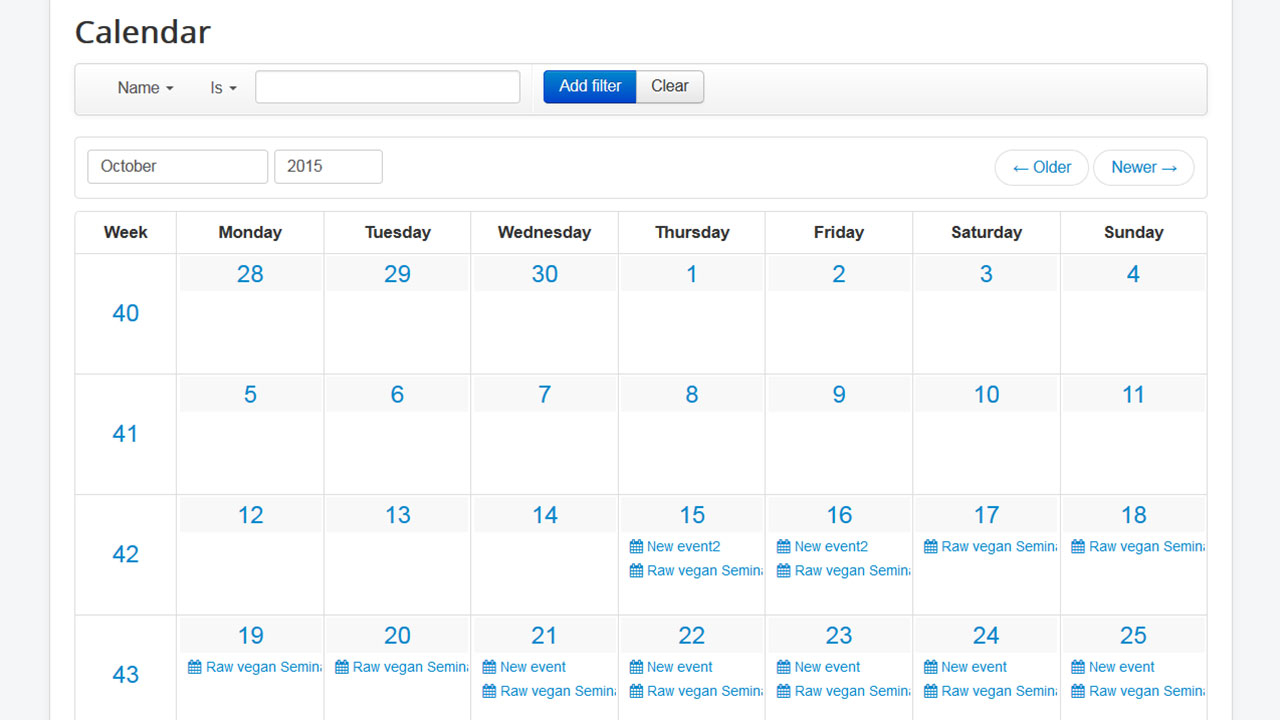
This is a HTML calendar code generator to display monthly HTML calendar of any month. This is a free code and you can copy the code in the text box below and use in your site or script to generate a calendar of events.. You can see one event calendar example here. Portia: 09-09-2016. Hey I need a July 2016 calender an its code please.

Calendar With Date Code Template Calendar Design Gambaran
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.. Large collection of code snippets for HTML, CSS and JavaScript.. Learn how to create a Calendar with CSS.

Calendar Html Code Download
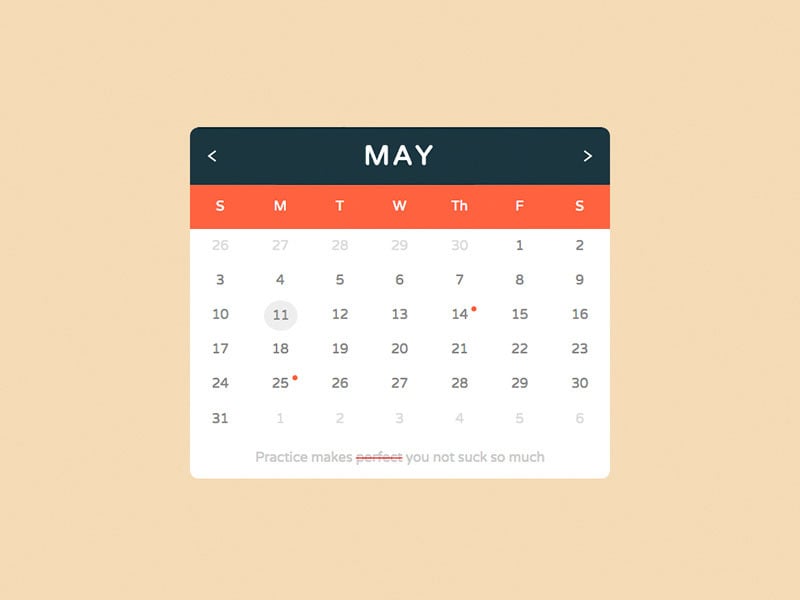
The color code is displayed below the calendar so it's obvious which color code has been used. Calendar Flip Animation. This is an interesting calendar with 3D properties.. If you liked this article with CSS and HTML calendar examples, you should check out this one with CSS timeline examples. We also wrote about similar topics like CSS.

Calendar Html Css Free Download
index.html: This file contains the skeleton of calendar; style.css: This file contains CSS to improve the look of the calendar; script.js: This file contains the code to make the calendar dynamic Example: Here is the implementation of the above-explained steps.

20+ Javascript Calendar Free Download Printable Calendar Templates ️
Calendar Using HTML, CSS & Javascript. Let's build a calendar using HTML, CSS, and javascript. The Calendar has a month slider, and the month heading and background color change each month. Hope you enjoy our blog so let's start with a basic html structure for a Calendar.

Calendar Html Code Download
OK, so we have the basic markup for our calendar, the data we need to display dates from the current month, plus dates from the previous and next month to fill in empty grid items. Now we need to append the dates to the calendar! We already have a container for the calendar grid, #calendar-days. Let's grab that element.

Calendar Html Code Free Download jerseytree
Welcome to our updated collection of CSS calendars for July 2023.This collection features 6 new items, hand-picked from various resources like CodePen, GitHub, and more.Each calendar code example in this collection is free to use and showcases the power and versatility of HTML and CSS in creating visually appealing and functional calendars.

html Calendar custom css style Stack Overflow
Here's what you'll create by the end of this article: Creating the HTML You can tell from the image that the calendar contains three parts: 1. The month indicator . Building a calendar with CSS Grid is actually quite easy. I want to show you how to do it. Here's what you'll create by the end of this article: Creating the HTML You can tell from.

HTML CSS JavaScript Calendar Animated JQuery Calendar
All Calendars are available with a preview and their Source Code. If you're looking to add a visually appealing and functional calendar to your website, using CSS is a great way to achieve it. With over 25 different CSS calendar designs to choose from, you can create a calendar that matches your website's aesthetic and meets your specific.

Html Calendar Template Code PDF Template
Related Post. 5 Attractive CSS Calculators with Source Code; How to Create a CSS Dropdown Menu On Click; CSS Strikethrough: An In-Depth Guide; Back in our main container, after the calendar header, I added another div for the calendar body. This is where we'll display the days of the week and the dates in the month.